Jquery 공부사이트는 W3shcool
주소 : https://www.w3schools.com/jquery/jquery_selectors.asp
jQuery Selectors
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
$("*")
$(this)
등등 여러가지 선택 방법이 존재하며
가상 선택자는 => 단독으로 사용이 불가능하다.
<a href = "#">은 속성이다.
속성에는 [href] 대괄호가 붙는다
target="_blank" 를 사용할 경우 새로운 창이 열린다.
"a[target='_blank']"
"안"에는 무조건 '작은 따옴표를 쓴다'
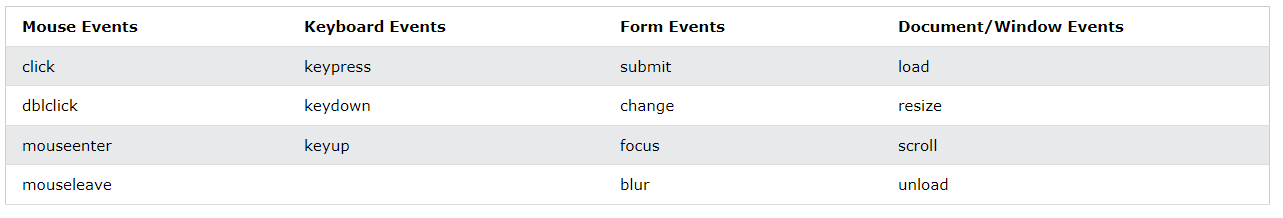
Jquery 이벤트
- 요소 위로 마우스 이동
- 라디오 버튼 선택
- 요소를 클릭
Jquery 이벤트의 종류

hover()
두 가지 기능을 사용하며 및 메서드의 조합 mouseenter()와 mouseleave() 기능을 가지고 있다.
focus()
마우스 포인터가 대상 엘리먼트에 위치할 때 이벤트를 처리하는 이벤트 핸들러
blur()
대상 엘리먼트가 포커스를 잃었을 때 이벤트를 처리하는 이벤트 핸들러
On()
jquery는 특정 요소에 이벤트 바인딩(event binding)하기 위해 .on() 메소드를 사용한다
On() 특징
- 선택한 요소에 어떤 타입의 이벤트라도 연결할 수 있다.
- 하나의 이벤트 핸들러에 여러 개의 이벤트를 동시에 연결할 수 있다.
- 선택한 요소에 여러 개의 이벤트 핸들러와 여러 개의 이벤트를 같이 연결할 수 있다.
- 사용자 지정 이벤트(custom event)를 위해 이벤트 핸들러로 데이터를 넘길 수 있다.
- 차후에 다루게 될 요소를 이벤트에 바인딩할 수 있다.
hide() , show()
$(function(){
$("#hide").click(function(){
$("p").hide(500);
});
$("#show").click(function(){
$("p").show(500);
});
});
hide()과 show()는 메소드에 값을 입력하면 사라지거나 나타나는 속도를 변경할 수있다.
toggle()
선택한 요소가 보이면 보이지 않게, 보이지 않으면 보이게 합니다.
fade()
fadeIn() 메소드는 선택한 요소를 서서히 사라지게 하고, .fadeOut() 메소드는 서서히 나타나게 합니다.
fadeToggle로 사용하면 둘다 동시에 사용 할 수 있다.
| fade() | 메소드는 선택한 요소를 서서히 사라지게 하고, .fadeOut() 메소드는 서서히 나타나게 합니다. |
| fadeToggle | fadeIn() 메소드와 fadeout() 메소드를 번갈아가며 적용한다. |
Slide()
| slideUp() | 선택한 요소의 CSS height 속성값을 높여가며 사라지게 한다. |
| slideDown() | 선택한 요소의 CSS height 속성값을 낮춰가며 나타나게 한다. |
| slideToggle() | 선택한 요소에 slideUp() 메소드와 slideDown() 메소드를 번갈아가며 적용한다. |
Jquery Html
Get()
- text()- 선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
- html()- 선택한 요소(HTML 마크업 포함)의 내용을 설정하거나 반환합니다.
- val()- 양식 필드의 값을 설정하거나 반환합니다.
Set()
- text()- 선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
- html()- 선택한 요소(HTML 마크업 포함)의 내용을 설정하거나 반환합니다.
- val()- 양식 필드의 값을 설정하거나 반환합니다.
Add()
- append()- 선택한 요소의 끝에 내용을 삽입합니다.
- prepend()- 선택한 요소의 시작 부분에 내용을 삽입합니다.
- after()- 선택한 요소 뒤에 내용 삽입
- before()- 선택한 요소 앞에 내용 삽입
Remove()
- remove()- 선택한 요소(및 해당 하위 요소)를 제거합니다.
- empty()- 선택한 요소에서 자식 요소를 제거합니다.
CSS Class
- addClass()- 선택한 요소에 하나 이상의 클래스를 추가합니다.
- removeClass()- 선택한 요소에서 하나 이상의 클래스를 제거합니다.
- toggleClass()- 선택한 요소에서 클래스 추가/제거 사이를 전환합니다.
- css()- 스타일 속성을 설정하거나 반환
'프로그래밍 공부' 카테고리의 다른 글
| 2022년 6월 10일 Spring (0) | 2022.06.10 |
|---|---|
| 2022년 6월 9일 마이바티스 프레임워크 (0) | 2022.06.09 |
| 2022년 5월 30일 모델2 방식으로 개발하기 (0) | 2022.05.30 |
| 2022년 5월 26일 표현 언어 / Core 태그 라이브러리 (0) | 2022.05.26 |
| 2022년 5월 24/25일 JSP/액션태그 (0) | 2022.05.24 |

